Windows no hay sido nunca un ejemplo de buen diseño, y siempre ha ido por detrás de la competencia. Lo que Apple inició en macOS e iOS hace unos años, un diseño más simplista y sencillo, Google lo introdujo en Android 5.0 con el nombre de Material Design en 2014, y varios años después Microsoft lo va a utilizar esta tendencia en Windows 10.
Eso son unos cuantos años después que Apple y Google, y lo va a estandarizar en la línea de lo hecho por Google con un nombre muy concreto: Fluent Design System o sistema de diseño fluido. Este tipo de diseños se empezaron a utilizar en la web bastante antes que Apple y Google debido a la sobrecarga visual que presentaban al usuario la mayoría de los sitios web. Se centra sobre todo en mejorar la usabilidad creando un entorno visual atractivo pero también la interactividad.
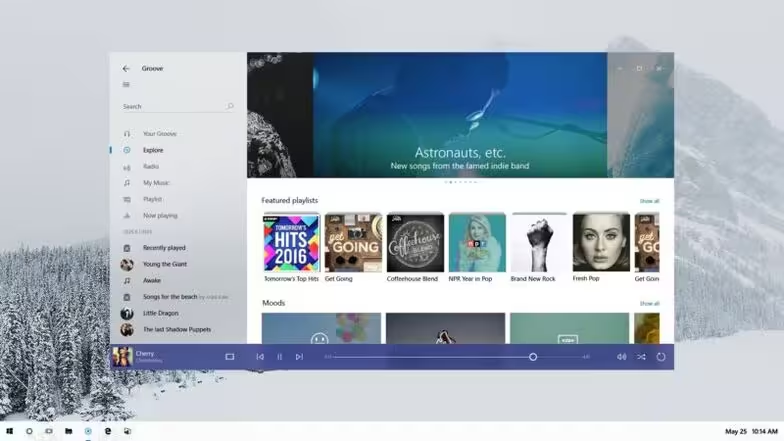
Microsoft ha abierto una web específica para Fluent, en el que detalla los cinco principios de diseño que a todos los que os dediquéis al diseño os sonarán: luz, profundidad, movimiento, material y escala. Con luz se refieren a llevar la atención del usuario a donde debe estar, como analogía con los focos de los teatros. Profundidad es dar la sensación de que la información no es plana, que tiene volumen y está dentro de un entorno físico, con la información debidamente definida en capas.
Por movimiento la compañía quiere introducir vida a toda la información que aparezca en pantalla. Material hace referencia a llevar características de los objetos físicos al mundo digital, con transparencias e interactuaciones avanzadas entre los elementos. Por último, escala es llevar las interfaces de las dos dimensiones actuales a las tres dimensiones, teniendo en cuenta también tamaños de pantalla y otros factores.

Todo muy bonito, pero como he dicho al principio, todo esto no es nada nuevo. Se lleva haciendo desde hace años y años en el mundo web y las aplicaciones de iOS —bastante antes de la irrupción de Material Design en Android 5.0— y en macOS, por lo que Microsoft llega una vez más tarde a la fiesta. Pero debido a la importancia de Windows, más vale tarde que nunca. Como diseñador, no me siento nada impresionado por lo que ha mostrado Microsoft.
El lenguaje visual de Windows no va a estar tan fuertemente especificado como el de Google, aunque habrá una guía de implementación como la ha habido para lenguajes de diseño anteriores de Microsoft. Se irá introduciendo en Windows y sus aplicaciones poco a poco, empezando en septiembre con la actualización de otoño para creadores.