De alguna manera hay que matar el aburrimiento hasta que llegue Ice Cream Sandwich a nuestros telefonos, y yo he decidido aprovechar el tiempo cambiando radicalmente el aspecto de mi homescreen para que le haga un guiño al Portal 2.
La idea está sacada de mycolorscreen, una red social orientada a compartir esos diseños tan espectacurales que la gente hace en sus Androides, y en concreto hoy vamos a ver este. Aunque la idea de mycolorscreen es muy buena, desgraciadamente muchas veces se pierden las explicaciones de como conseguir estos escritorios tan chulos o directamente el autor ni lo explica. Por ello desdeGeektopia hemos querido haceros un tutorial paso a paso para conseguirlo.

Aplicaciones necesarias (todas gratis)
Un launcher, en el tutorial he usado el Go Launcher, pero cualquier otro que permita cambiar filas y columnas y cambiar el tamaño de los widgets también vale.
Imagenes necesarias
Imagen invisible-> sí, es una imagen, guardarla.
Pasos a seguir
Lo primero de todo, es definir el Go Launcher como launcher predeterminado, tan simple como pulsar el botón Home y marcar como prederminado el Go. Seguidamente borramos todos los widgets y eliminamos todas las pantallas excepto la pantalla principal, quedando mas o menos así.

Si no sabeis acceder al menú de edición de escritorios, simplemente usando los dos dedos haced el mismo gesto que se usa para alejarse de una fotografía o página web.
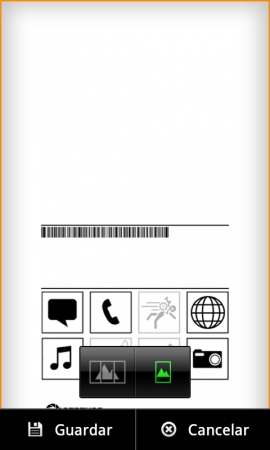
Lo siguiente es definir como fondo de pantalla nuestro wallpaper de Portal, como no queremos que haga scroll hacia otras pantallas, lo definimos de manera vertical, tal y como se ve en la captura de abajo. No os asusteis si sale raro o ancho, en el siguiente paso lo arreglamos.

Ahora pasamos a configurar el launcher, para ello en la pantalla principal pulsar el botón de opciones y seleccionar preferencias, esto nos mostrará todas las opciones que tiene el Go Launcher que no son pocas. A nosotros primero nos interesa la opción preferencias de pantalla, y una vez dentro, nos vamos a tamaño de la grilla.
Para algunas resoluciones recomiendan marcar 6 columnas y 8 filas, yo tengo una resolución de 480 x 800 en un Galaxy S II y esta opción no me vale, en mi caso he marcado 10 filas y 6 columas, para que los widgets cuadren con el fondo de pantalla.
Para arreglar el fondo en algunos teléfonos donde el fondo aparece mal, teneis que seleccionar también en el mismo lugar pero mas abajo Modo de papel tapiz -> vertical.
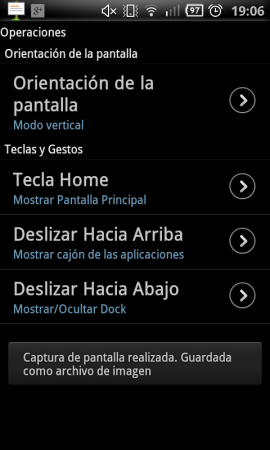
Salimos de nuevo al menú raíz de configuración del Go Launcher y esta vez no iremos a preferencias de pantalla sino a Operaciones. Una vez dentro, lo dejo a vuestro gusto, en mi caso lo tengo configurado de tal manera que Deslizar Hacia Arriba me muestra las aplicaciones y Deslizar Hacia Abajo me muestra u oculta el Dock en el cual tengo algunos accesos rápidos para hacer esta interfaz totalmente funcional.

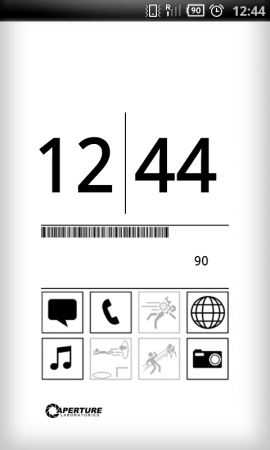
Genial, ahora deberíamos tener algo tal que así.

Como podréis ver, haciendo el gesto hacia arriba y hacia abajo nos muestra las aplicaciones y oculta la barra de tareas respectivamente, por ahora vamos a ocultar la barra, es hora de trabajar con los widgets.
Widgets
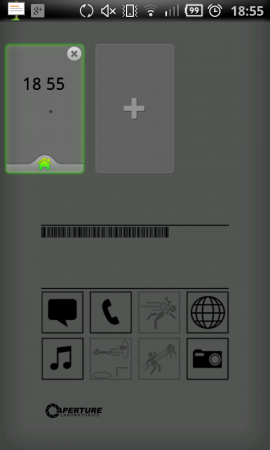
Vamos a empezar con el fácil, Simi Clock, nada raro, añadimos el de tamaño 4x1, el cual veremos enano y feo en una esquina de la pantalla, relax, pulsad sobre él dos segundos, editar el tamaño, y lo colocais mas o menos por el centro.
Ahora a configurarlo, tocadlo y en el menú emergente que aparecerá pulsais Settings.
Esto es bastante facilillo, tenemos dos secciones grandes dentro del editor del widget, Date Settings y un poco mas abajo Time Settings, en Date Settings desmarrcamos Display Date para que no nos muestre la fecha.
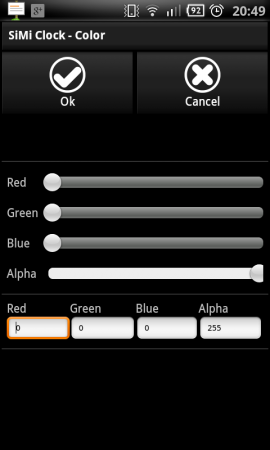
En time settings, primera opción a rellenar, Width of left side 150, segunda opción Textsize Time 75, texcolortime lo dejáis como en la foto de abajo. Save y voilá, tenemos el widget perfecto. Podéis jugar con las opciones y colores todo lo que queráis.

El siguiente es Desktop Visualizer, es un widget un poco mas abstracto, nos sirve para generar botones en el escritorio y darles una función, la idea es poner ocho de estos widgets uno en cada boton para acceder a las funcionalidades que queramos.
Empezamos, como antes, añadimos el widget, tamaño 1x1, click sobre él.
Icono -> añadimos la foto invisible
Lanzamiento->aplicación que queramos abrir
Etiqueta, en blanco.
Color de la etiqueta->negro->transparente
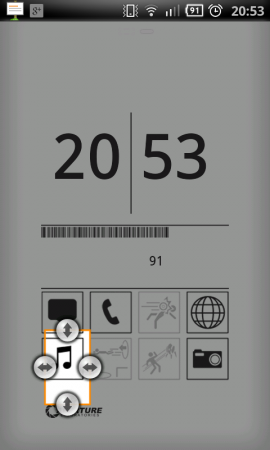
Toque de efecto-> ninguno, aunque recomiendo dejarlo en naranja hasta que lo tengamos todo listo.
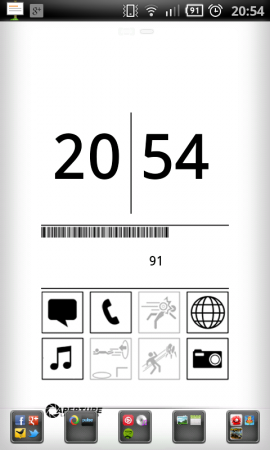
Y listo, añadimos uno por botón, como he comentado antes, algunos teléfonos con resoluciones altas podréis notar que no concuerda exactamente, yo recomiendo esta chapuzilla, pero totalmente funcional

Extra
Recomiendo que para añadir un poco de funcionalidad, en la barra de aplicaciones añadamos carpetas para acceder a todo el contenido rápidamente con un movimiento de dedo.

Además, hay escritorios alternativos que podréis aplicar, y también podéis jugar con los widgets todo lo que queráis, yo por ejemplo, me he animado a ponerle un icono de batería con el Simi Clock.
Espero que os sea de utilidad y que lo disfruteis, y para cualquier duda no dudéis en preguntar, tanto en los comentarios como en cualquiera de las redes en las que estamos.





